Služby
Blog

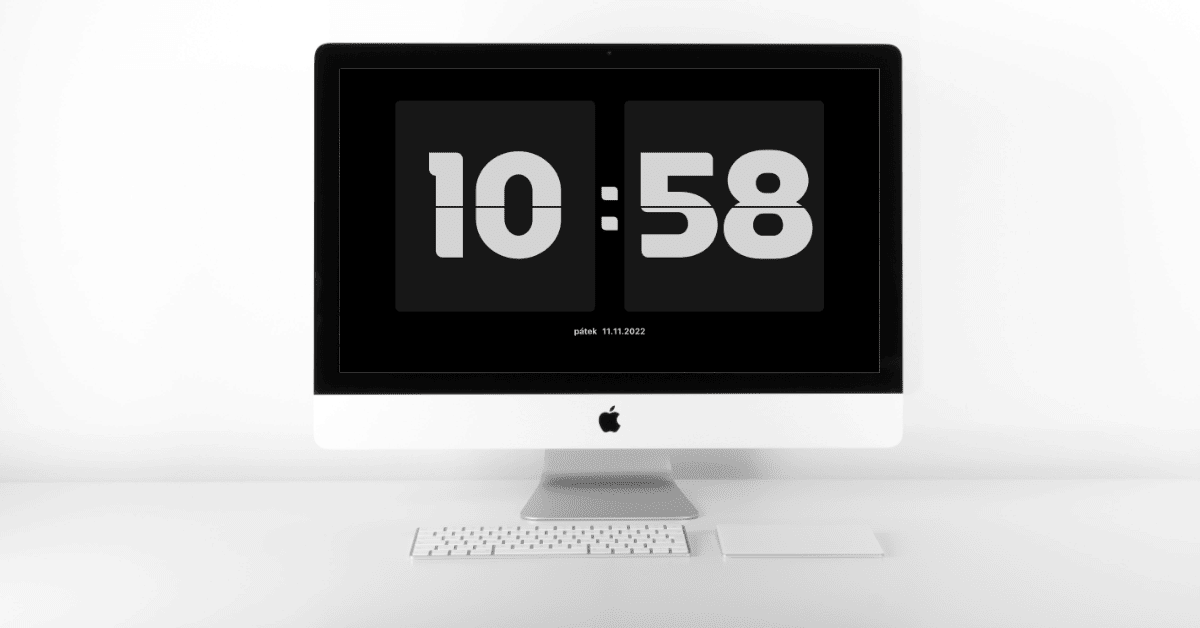
Měřte čas stylově. Na jakémkoliv zařízení. Zdarma.
Otočné hodiny zobrazíte zde.
Pokud vás zajímá problematika UX a UI designu, můžete si níže přečíst něco o tom, jak hodiny vznikaly.
Nedávno jsme narazili na stránku, která do webového prohlížeče přináší imitaci otočných hodin. Pokud si navíc zvolíte režim celé obrazovky, iluze bude vypadat docela uspokojivě.
Tím to ale nekončí. Výše uvedená stránka nabízí také upgrade. Ten přináší nejen více barevných motivů, ale i animaci překlápění.
To vše za několik dolarů, které budete autorovi platit jako měsíční předplatné. No nekupte to.
Přiznáme, že se nám stránka líbila. Předplatné už trochu méně, protože za cca 100 Kč měsíčně toho nepřináší zas o tolik navíc. Ale to je samozřejmě na individuálním zvážení.
Také nám scházelo datum a dáváme přednost 24-hodinovému zobrazení, před 12-hodinovým (AM/PM). Proto jsme se rozhodli udělat vlastní verzi.
Volná obrazovka pro zobrazování hodin by se u nás taky našla. A design je něco, co nás hodně baví. To vše byly dostatečné důvody, proč do toho jít.
Při vytváření hodin jsme se rozhodli pro jednoduchost a přehlednost.
Jako výchozí jsme zvolili tmavý motiv (dark mode), protože lépe odpovídá otočným hodinám v reálném světě.
Rozhodli jsme se pro tlačítka s jednoduchými ikonkami. Přidali jsme jich jen několik, protože není nutné zahltit stránku funkcemi, které reálně nikdo nevyužívá.
Věděli jsme, že nechceme žádné hamburger menu, které by vzhledem k minimálnímu počtu ovládacích prvků znamenalo pro uživatele zbytečný klik navíc.
Tlačítka jsme umístili do levého horního rohu, protože v našich končinách lidé skimují zleva doprava a shora dolů. Prvky mají tlumenější barvy, aby nenarušovaly dominanci hodin.
Na první pohled stránce dominují velká čísla hodin. Pod hodinami umístěné datum je dobře čitelné. Zároveň není zbytečně velké, protože je méně důležité, než aktuální čas. Datum totiž uživatel kontroluje méně často, než hodiny.
Pro realizaci jsme zvolili osvědčenou kombinaci HTML, CSS a JavaScriptu.
Konkrétně framework Tailwind CSS, který umožňuje rychlou tvorbu responzivního webu.
A také hyperscript, který si v poslední době získává stále více pozornosti. Jedná se o skriptovací jazyk, který je napsaný v JavaScriptu, ale na rozdíl od něj má jednodušší syntaxi.
Nemáme rádi zbytečné špehování uživatelů, otravné popupy a reklamy. Proto jsou hodiny bez těchto moderních vychytávek, jsou zdarma a můžete je klidně používat off-line.
Přihlaste se k odběru novinek.
© 2019 – 2025 Colorbee, s.r.o.
Designed by grafikli.cz in Prague